

And there you have it, the all new Angular 7, all compiled and ready to ship. This will create a new folder called “/dist/” in the app root.

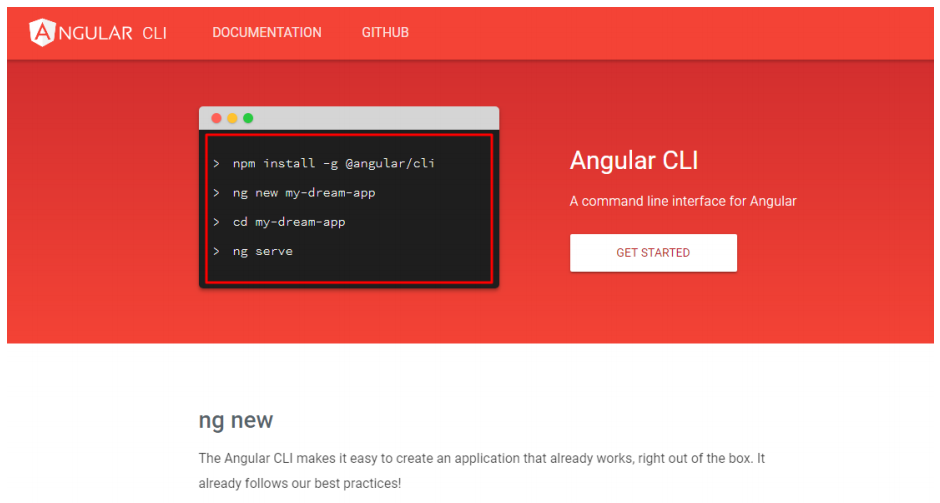
So in the command line, type: npm install -g You are now ready to start your new ng7 project. This tool is what helps you create Angular projects and makes other development tasks easier. The node -v command should work now and give you the current version number. Once installation is complete, close the command line and reload it again. If your console doesn’t recognize this command, it means you need to install the latest version of Node.js first. This should tell you the current version of Node installed. Read also: ReactJS vs AngularJS – Choose The Best Framework For Your Project So, to verify if you have Node.js correctly installed, go to the command line and put in: node -v Node.js with NPM (Node Package Manager).

The two prerequisites you need to have installed are: It’s a fairly quick process once you have all the dependencies properly installed. That is why we bring to you this quick tutorial, to help you install Angular 7 on your system with the CLI. So now that the much awaited Angular 7 is out, we’re sure you can’t wait to get started with it.

Right from the beginning, developers have loved Angular for its ease of access, even for beginners, and its designer friendliness. Angular is after all, one of the most popular frontend JavaScript frameworks with. Angular 7, the latest version of Angular is out now, and developers have sound reason to be excited.


 0 kommentar(er)
0 kommentar(er)
